グーグル、「Blogger」のアップグレード版を試験提供開始 > Computerworld
Blogger in beta > Blogger Buzz
、、、ということでございます。
新しいものに眼がないあまたですから、早速レビューしたいと思います。
で、Bloggr Buzzにあった画像より→
見たところすごく整ってますな。レビューした人間からしますと、
今回のUpdate(Upgrateかな)はBlogger利用者諸君にとても好評だと思いますよ。
さて、今回のレビューはBlogger諸君および新規参入者にわかりやすいようにやっていくつもりです。
【注意】まだBetaですから、表記は英語onlyです。
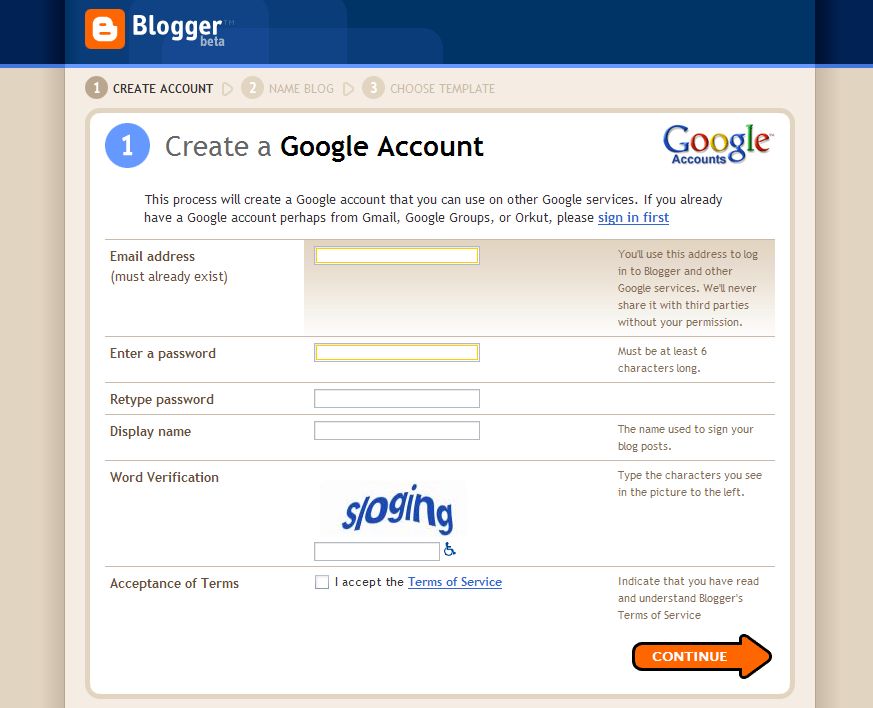
1、まずは登録!
※枠内に色がついていますが、これはOperaBrowserの認証マネージャーなので気にしないように。
みてのとおりわかりますが、次回からBloggerはGoogle Accountに統合されます。
なので登録はGoogleAccountを使えばいいのです。
もうすでに持っている人は、右上の"sign in first"で登録できます。
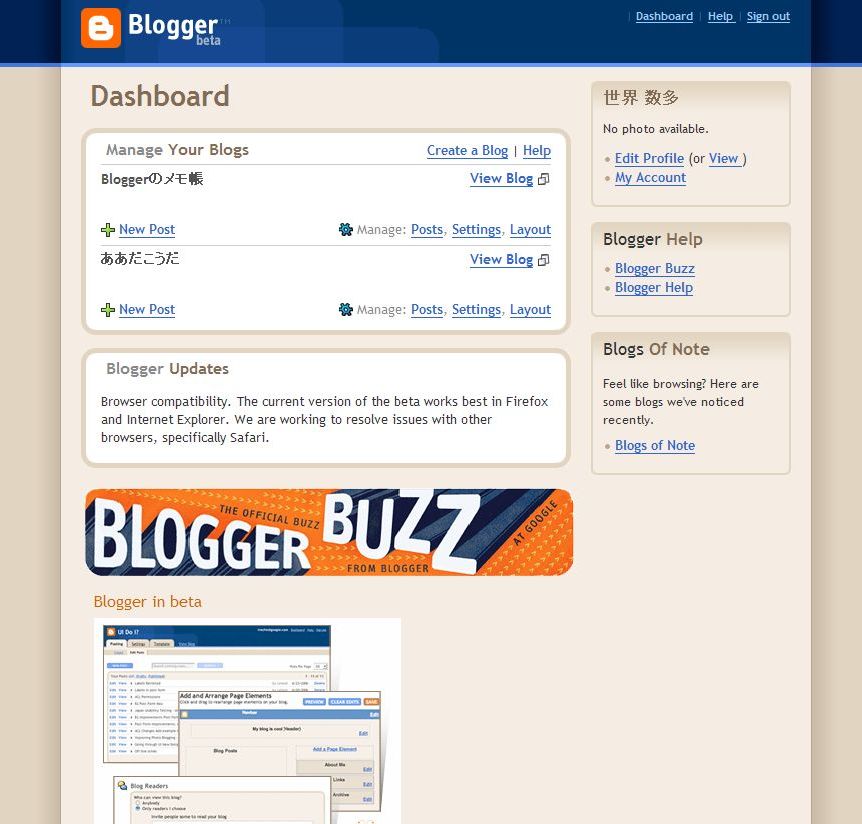
2、Dashboard
大分変りましたね。
Dashboardから投稿・Setting・レイアウト・ブログ確認と直接リンクが貼られています。
Bloggerの特色でもある、複数ブログの設立は健在です。
ちなみに削除してますが、右上にはメールアドレスが表示されます。
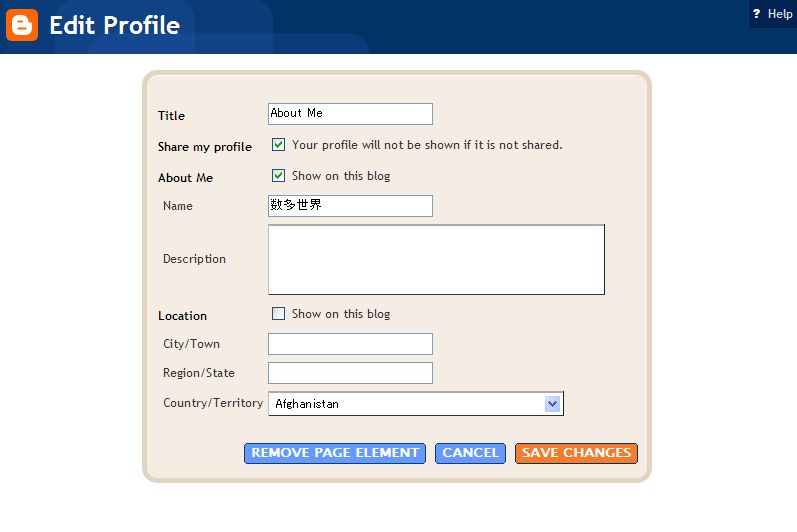
3、投稿してみよう!
右の画像を見てのとおり、これがBloggerの投稿画面。
すでに設定を済ませているのでタイトルやリンクフィールドが表示されています。
Settingで調整してから投稿しましょう。
下にあるラベルはBlogger初機能。
タグっていうのと同じだと思ってください。
これは後で説明するテンプレートで、サイドバーに表示することができます。
PostOptionsはコメントの表示・バックリンクの表示・投稿時刻設定ができます。
WYSIWYGテキストエディター機能はどのブラウザでも使えます。
※公式にはInternet Explore/Mozilla Firefox/Safariですが、Opera8.5以降も使えます。
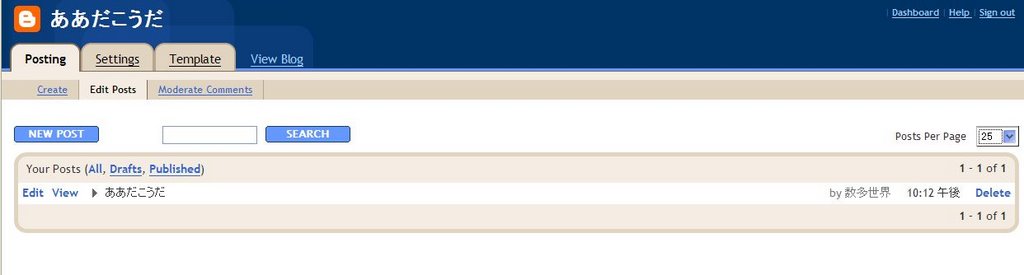
4、投稿を編集しよう!
以前のBloggerはある問題がありました。(参考)
次回からはそれに対応した?のか記事の検索ができるように。
今まで確認できなかったコメント数も表示されます。

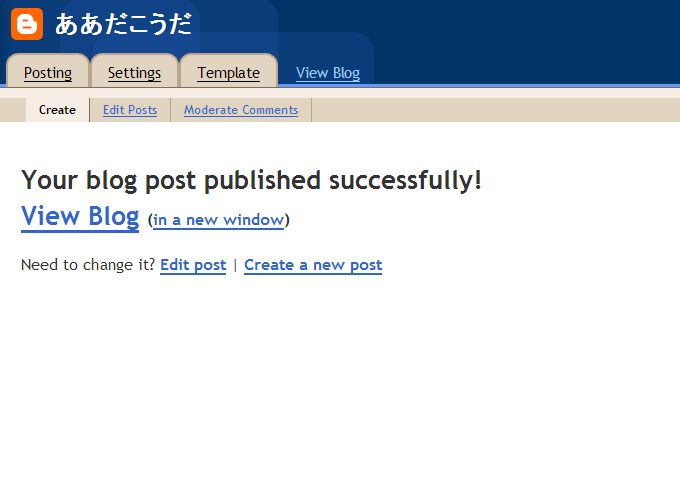
5、投稿後の確認
投稿した後、次の画面が表示されます。
なんとうれしいことに、次回からは再構築なんて必要ありません。
テンプレートの編集もSetting編集もです。
今までの利用者からすると、構築が早すぎて戸惑うくらいです。
6、コメントの編集をしよう。
これはSettingで可能になります。
Bloggerはコメントの反映を許可/拒否するのにメールアドレスが必要になります。
ですが、あまたとしてはこれは是非やったほうがいいでしょう。
Bloggerには別にコメントメール通知がありますが、
コメント管理とは違ってレスポンスがよくすぐにメールが届きます。
もし、メール管理に使うアドレスがGmailであったら、
(自分のID)+(好きな文字列)@gmail.comとすると、振り分けが楽になりますよ。
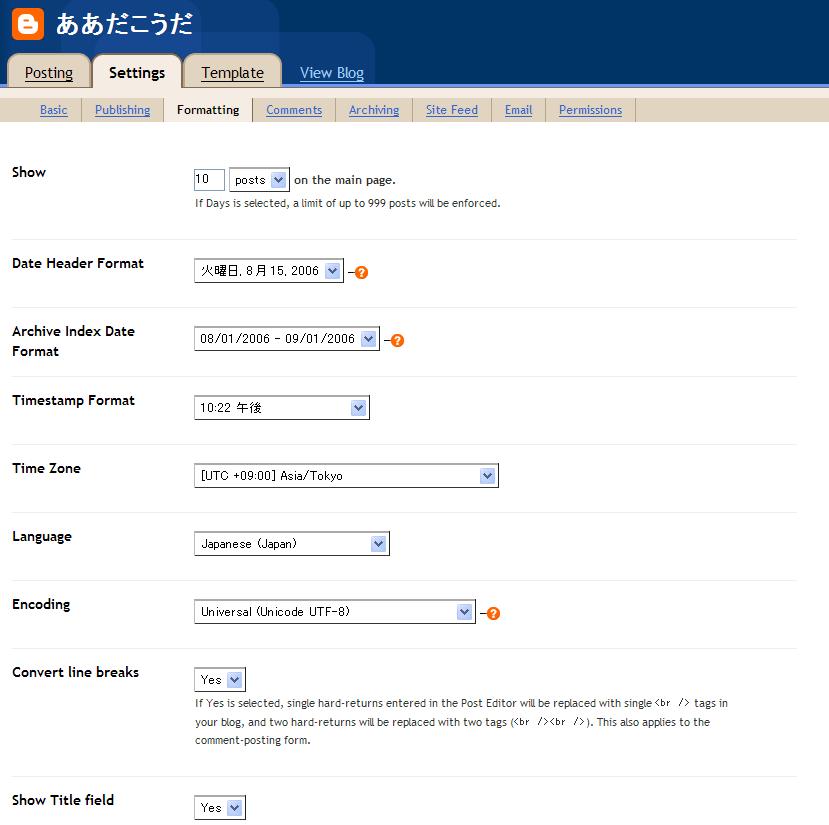
7、Setting画面で調整しよう!
すでに利用されているBlogger諸君へのレビューっていう色合いが強いので一部カット。
注意すべき点を書いておきます。
全体的には何も変わっていません。
あえていうなら、時間帯設定が[+9:00]Asia/Tokyoとなったくらいです。
そして次回から新しく追加されるFeed機能ですが、
 8、Feed機能の設定
8、Feed機能の設定
画像を見てください。
これはAdvanced Modeと呼ばれる画面です
(はじめ表示する時はBasic Modeという従来と変わらない画面になっている)。
記事(Post)のFeedとコメント(Comment)のFeedが全体か一部だけかの選択が可能です。
(Per-commentsはわかりませんでした)
この際使われるFeedはAtom1.0で、
コメントのFeedは各記事に対するコメントがあった場合のみ反映される仕様で、
気になる記事のコメントが新しく来ていないかを確認するようなものになっています。
(コメント全体に適用されまぜん)
ちなみにRSS2.0はまだ無いようでしたが、
RSS2.0はBloggerでは記事のヘッドラインのみ表示する仕様になっていました。
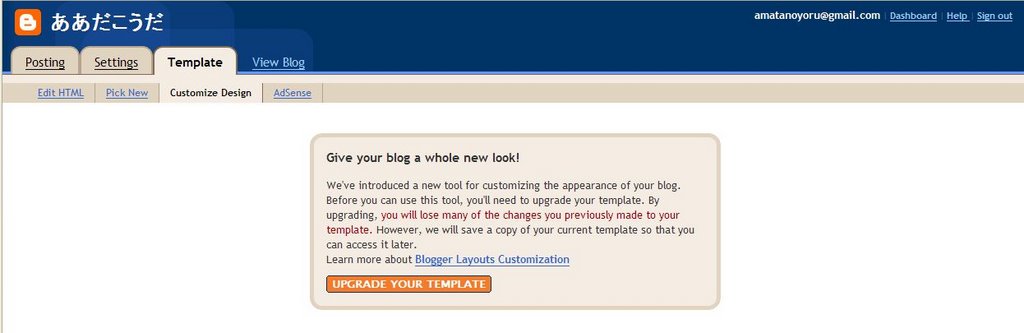
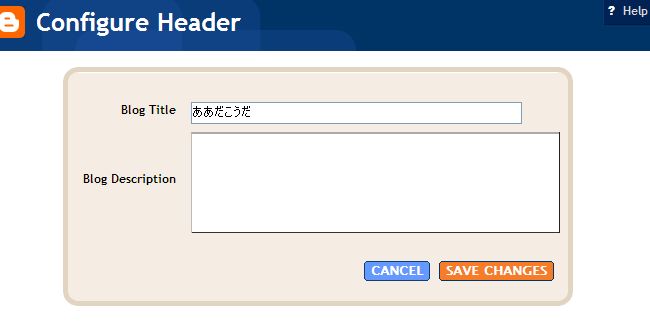
9、テンプレートを更新しよう!
次回からのBloggerの醍醐味はテンプレート編集にあります。
右の画像は、テンプレート編集画面についての表記です。
「従来の編集画面か、それとも新しい編集画面か」の選択をここで決めます。
左の画像は、旧編集画面から新編集画面への移行の際のページ。
Costomize Designってところをクリックすると表示します。
(先程の画面で設定が終わった人には関係ありません)
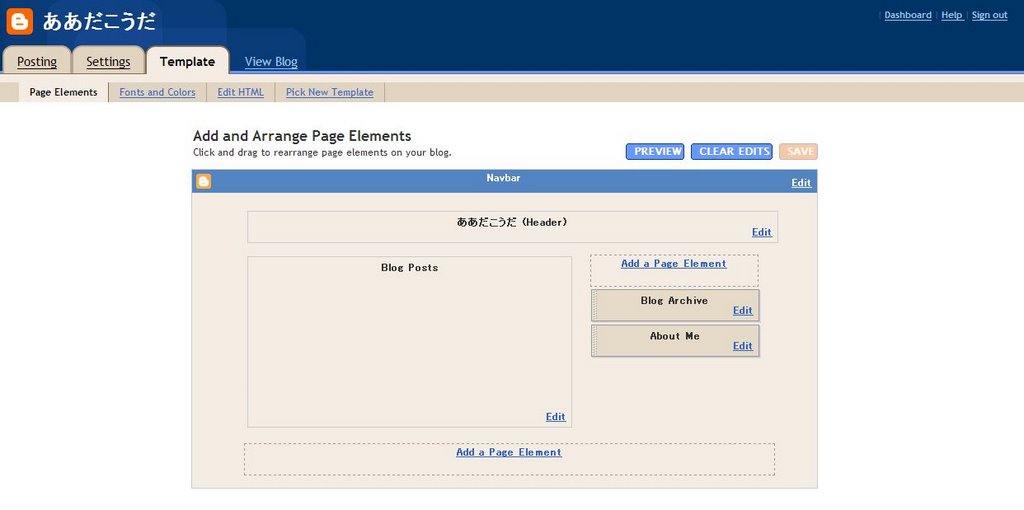
10、テンプレート編集画面の詳細
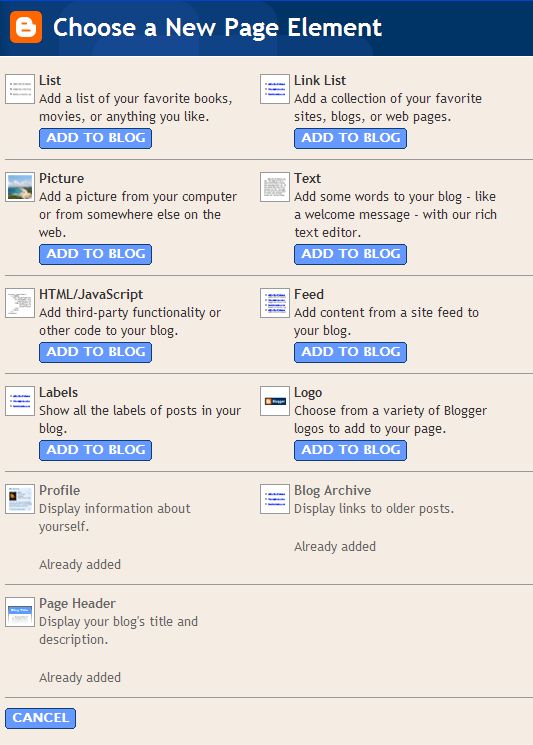
これがPage Elementsという画面です。
ところどころにEditとありますが、これは画像で表示しますのでそちらを参考に。
Add Page Elementsは様々なプラグインを表示する機能です。
少々色が濃いところはドラッグ&ドロップで好きな場所に設置出来ます。
Editについては以下の画像を参考にしてください。





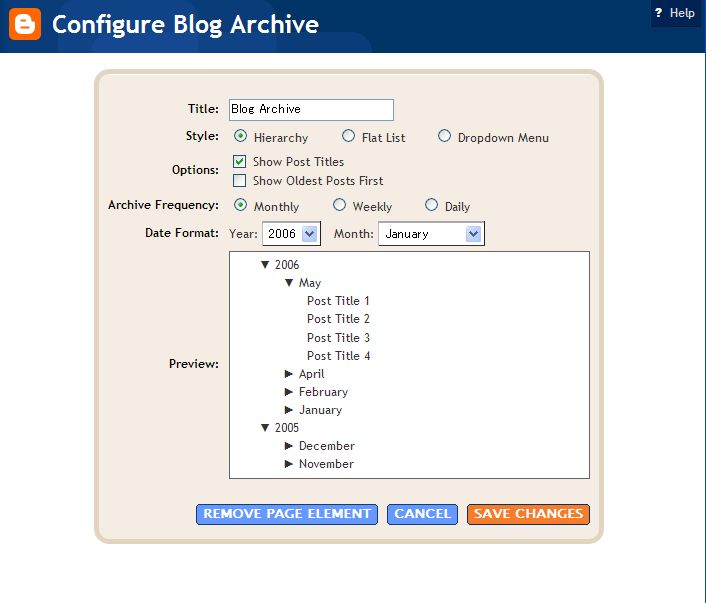
・BlogArchiveはその表示方法の変更(リスト表示やドロップダウンメニュー、古い順か新しい順)
・Page Elementsは画像Viewerやリンク・ラベルリスト、HTMLやJavaScriptの別個表示などと多彩。
残念なのは最近のコメント表示やバックリンクの表示がないこと。
・BlogPostはSetting+αとして、コメントやラベルの表示位置を変える、表示文字の変更など。
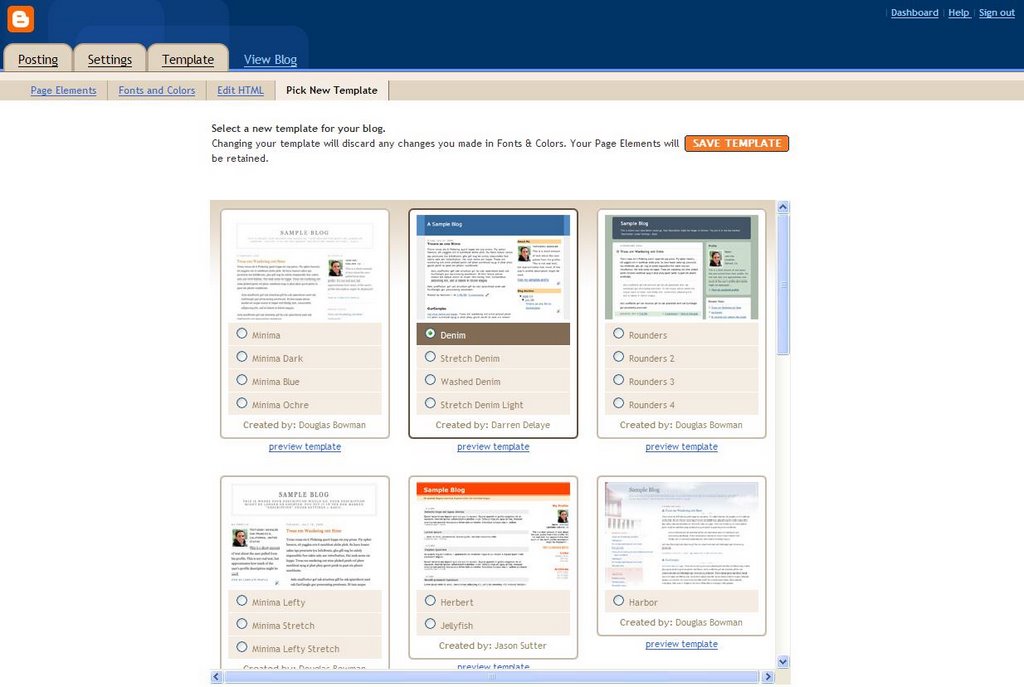
右のはおなじみ テンプレートの選択画面。
テンプレートの選択画面。
確認したところ、新しいテンプレートは6つほど。
しかし、有志が作成したFreeTemplateはたくさんありますから、それらを利用すると
もっと幅が利きます > ■GoogleBlogger Template総合
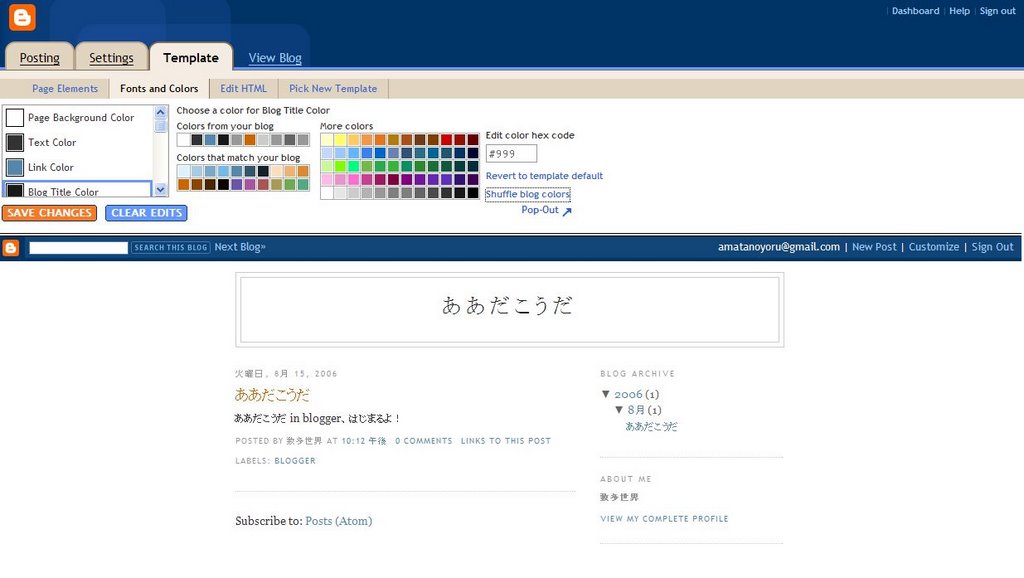
今回一番変化があったのは、このFonts and Colorsですね。
左上のパネルから、どこの(たとえばテキストやバックグラウンド)の色を変更するか。
あるいはフォントを変更するか。
プレビュー画面を見ながら自由に変更できます。
以上でBlogger in Betaのレビューは終わりです。
Beta利用者はNavbarが右のようになっており、今のところFlagボタンはないようです。
コメント投稿画面は相変わらずでした。
今回のBetaはGoogleサービスのなかでも最も期待できるものではないでしょうか?
#バックリンクとは、あるページからリンクされると記事にリンク元を表示してくれる機能。
#Bloggerにはトラックバックがない。
#テンプレート編集について、直にHTMLを編集する機能はまだできないとのこと。
#今まで通りに編集するには旧編集画面に戻らなくてはならない。
#その代り新機能は試せない。